

|
||||||||||||||||||
|
||||||||||||||||||
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
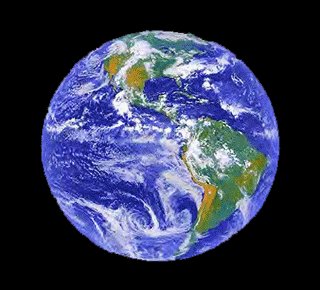
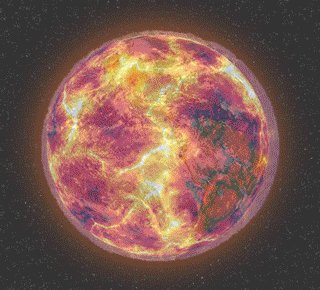
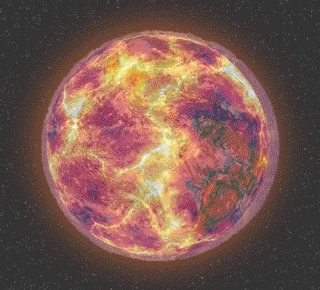
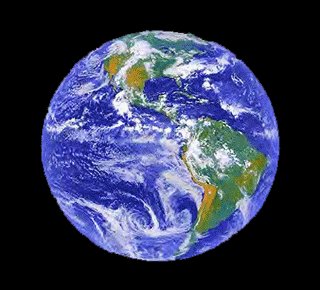
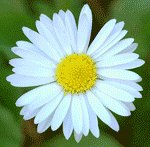
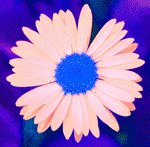
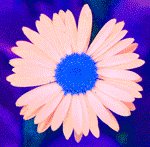
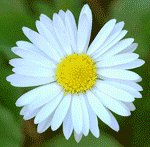
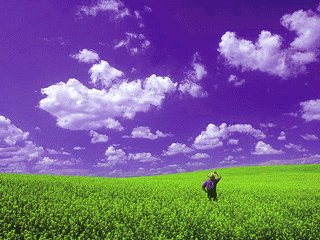
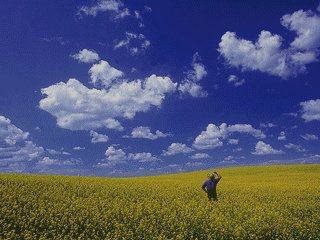
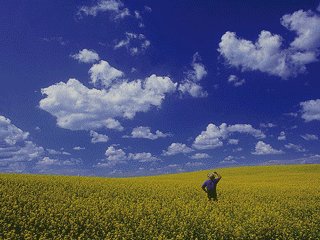
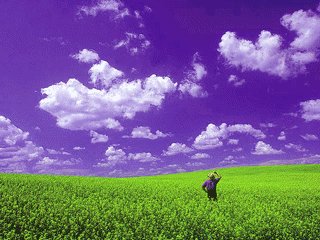
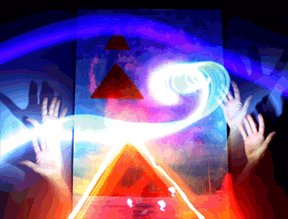
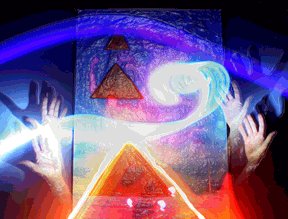
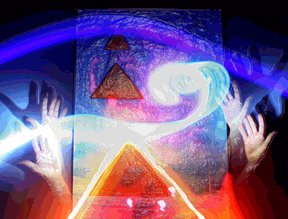
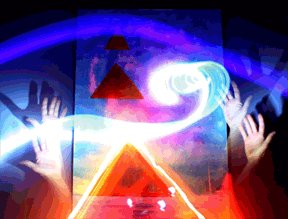
The amount of colors in this example were reduced when optimized so they're not smooth gradients (notice the steps of color changes).
Steps to Success
1. Find your image, create a drawing or design, or take a photo.
2. Open it in Photoshop.
3. Open your ANIMATION and LAYER PANELS.
4. Duplicate your layer.
5. Create a new layer.
6. Drag new layer to bottom of all layers and paint it black.
7. Create a new frame.
8. On frame one make only one layer visible.
9. On frame two make only the other layer visible.
10. On frame two make an adjustment or use a filter to make any enhancement or manipulation.
(you can use any tool or filter you like. Explore the tools and filters to learn more about this program)
11. In the ANIMATION PANEL click on the tween button.
Remember that tweening is the generation of frames IN BETWEEN others.
12. It will prompt you for a few options. Type in the amount of frames you want Photoshop to generate.
Make sure ALL LAYERS is selected, Make sure you are creating the frames before or after in the direction you want.
Now that you have a tween from one frame to another you need to loop them.
13. Select all your frames by clicking on the first one and holding the SHIFT and clicking on the last one.
(all your frames should be selected)
14. Go to the ANIMATION PANEL drop down menu and select COPY FRAMES.
15. Click on the LAST FRAME and PASTE them. Choose AFTER in the option.
16. All of the FRAMES you just pasted should be still highlighted. Go to the drop down again and REVERSE FRAMES.
17. In the ANIMATION PANEL (bottom left) make sure it's set on FOREVER. Play animation!
18. You should have a smoothly looping tween. Change the timing of any of your frames now if you want.
19. Make additional enhancements at this time if you desire.
20. Save .psd to your FINISHED PROJECTS folder.
21. SAVE FOR WEB as .gif to same folder.
22. SAVE FOR WEB again, but this time optimize it to less than a megabyte. Save it for the grade to the "PHOTOSHOP TWEENING" folder.
(You may need to decrease the amount of colors or the dimensions).
Criteria
Create a tween animation
loop infinitely and smoothly
Optimized .gif under a megabyte